Adaptiva Support Upload Interface
I designed and developed a drag and drop interface for Adaptiva customers to upload files to our support team
I designed and developed a drag and drop interface for Adaptiva customers to upload files to our support team
Last week, I shipped a quick little design/dev project that came up unexpectedly at Adaptiva, but ended up being interesting, challenging, and fun.
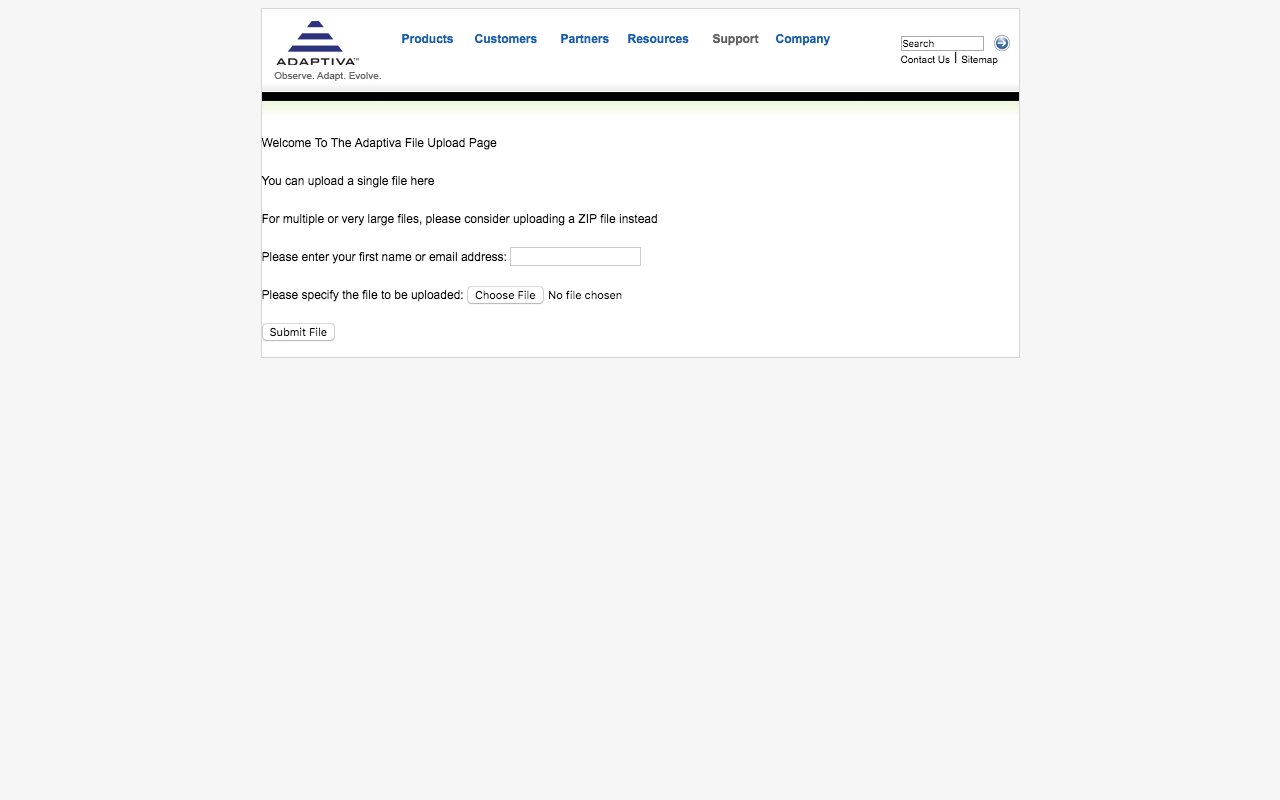
Someone from our support team came to me with an HTML file that was sitting on one of our servers, working as a front end for customers to upload files to the support team.
It was hideous.

I'm pretty sure this page layout is actually from adaptiva.com in like 2006
Yooooo, that logo though!
The navigation at the top didn't even link to anything. Clearly, this was a project that warranted scrapping everything and starting over with a clean slate.
Total redesign. New stylesheet altogether. New UI. New UX. My favorite kind of project.
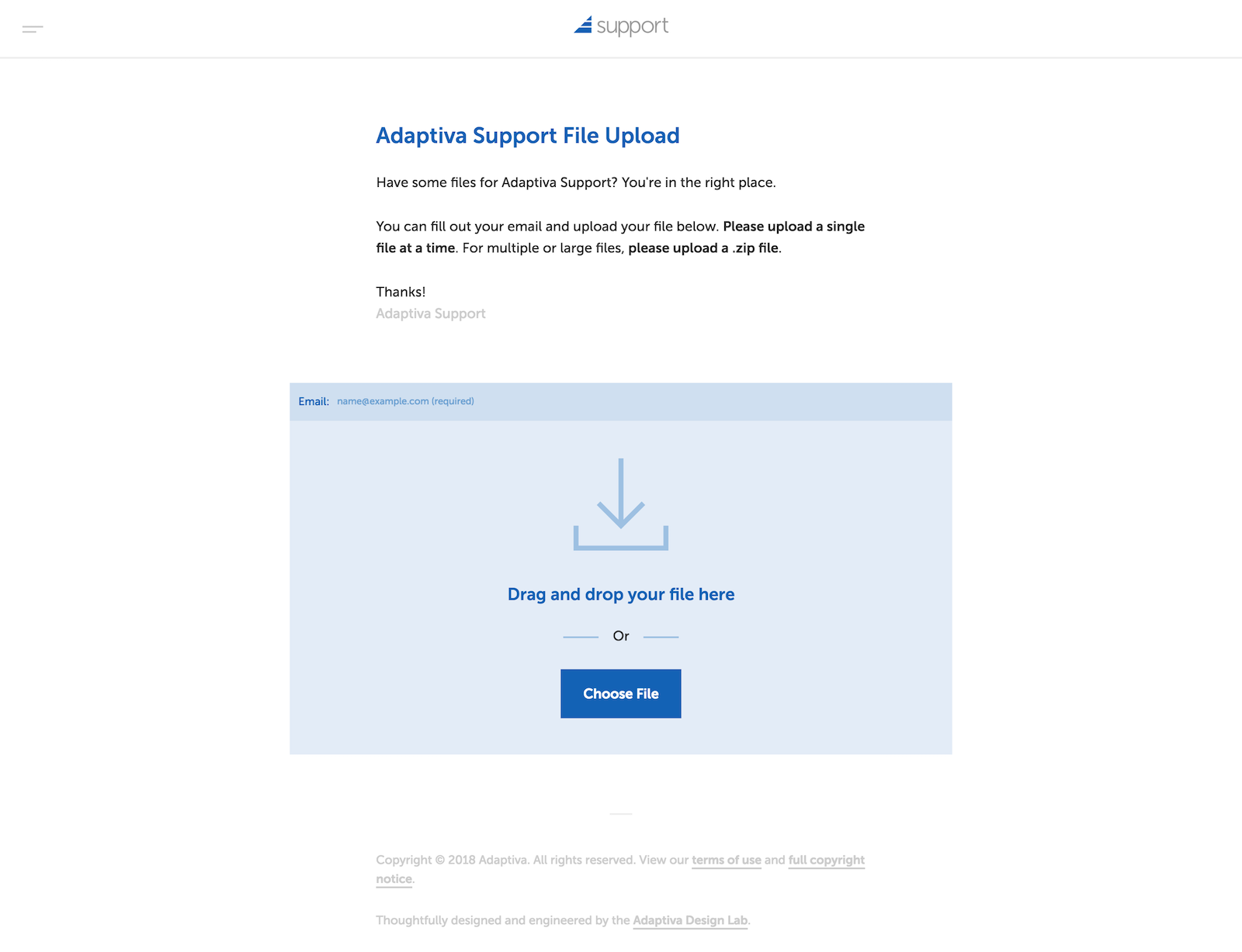
I designed a super minimal page with plenty of white space to make it feel comfortable and inviting.
Light gray borders, a mobile-style menu to link to support-related content, and some blue accents that are very Adaptiva.

Squeaky clean!
There was some body copy before the form on the old version, which I thought was necessary to keep, but it could be written, organized, and styled better.
This page being an extension of the Adaptiva brand that serves users who have actually bought our product, I wanted to ensure the text conveyed friendliness and helpfulness through our brand voice. Plus, there's some important instructions in there that needed to make it to the front end.
Being a pure HTML page, I knew I was going to have to code any additional features from scratch, and I wouldn't have it any other way.
I decided I wanted to add a drag and drop feature to the form.
I looked up several tutorials, most of which had demos that didn't actually work. Eventually, I was able to piece together enough info to figure out which Firefox MDN articles to read, and slowly put together a working product.
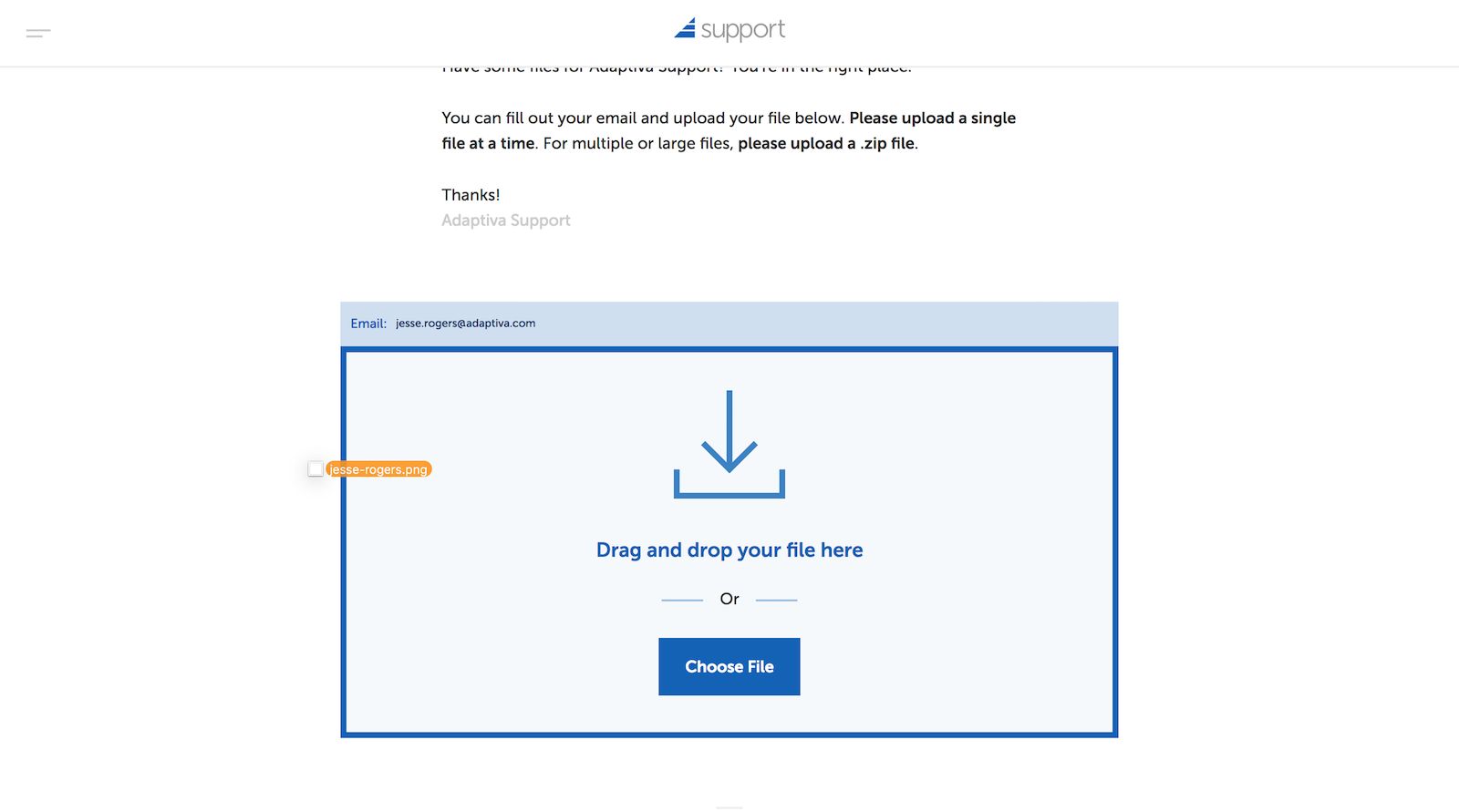
The form allows users to drag/drop or click anywhere under the email field to open the file browser dialogue.

The draggable file area makes a smooth animation to encourage the user to drop.
First, the JavaScript file checks to see if the user's browser even supports drag/drop. If so, it displays the icon and the drag/drop text prompt. Otherwise, it only shows the "choose file" button.
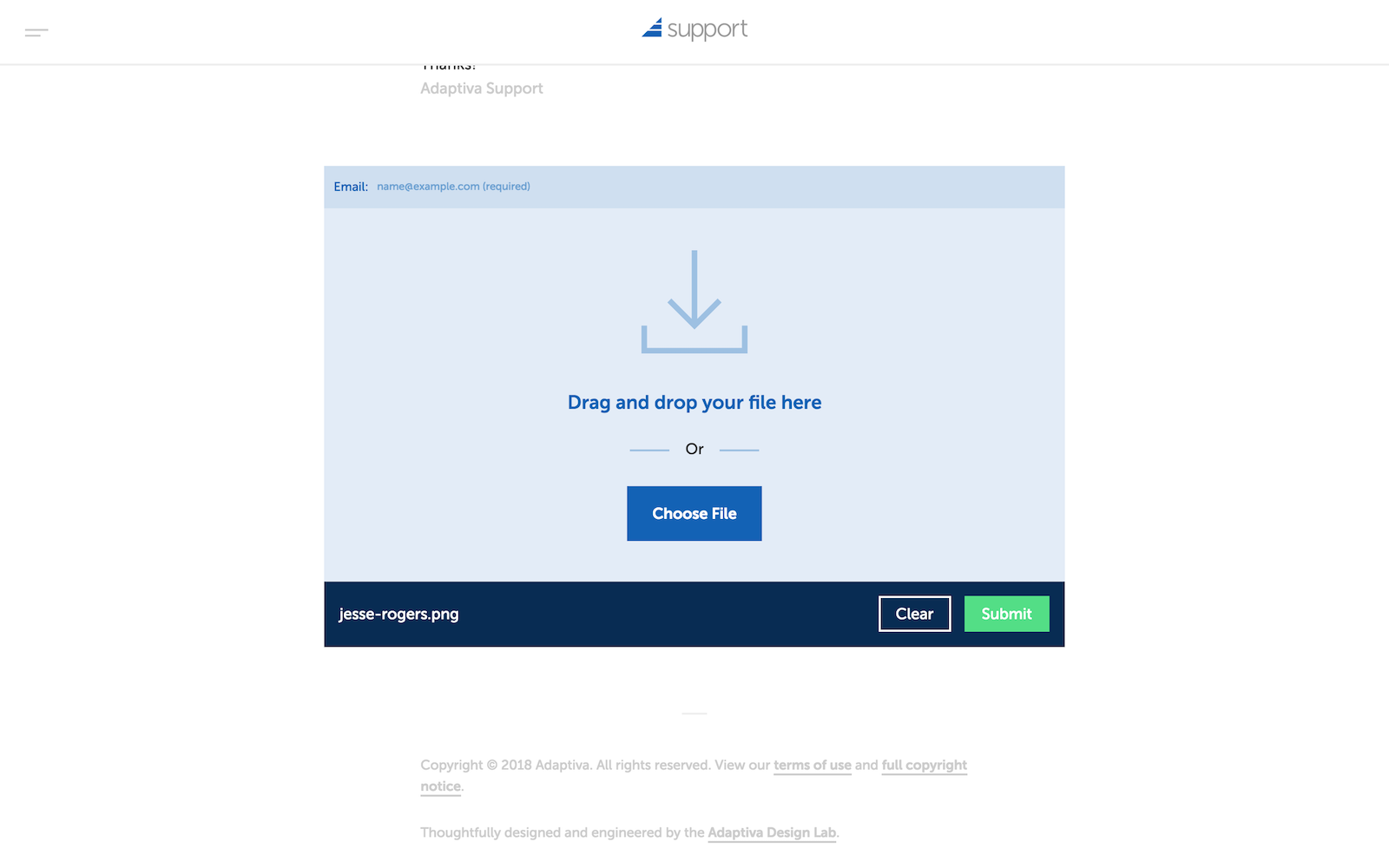
The form reacts with slick visual cues when the user drags over. On drop/selection, a new UI element slides below the form, displaying the file name they selected and giving the user the option to submit or cancel (clear file).

The UI reacts to a file selection and shows the file name and associated actions on selection.
When the user selects or drops a file, it checks for illegal characters (no spaces or special characters allowed). If the file name string contains any of these characters, it replaces them with a "_" and alerts the user that their filename had been altered.
The script will also shorten files with a name length of more than a certain amount. It cuts off the filename after so many characters, then appends "_tldr", then the file extension at the very end.
From here, the user can submit their file and the page sends it to our server with AJAX, which lets me display other HTML elements based on server response, like success/error messages and animations.
In order to add the file extension back to the end of the name string, I used .pop() to store it in its own variable. At this point, I realized certain file extensions could present a security risk, and we needed to prevent users (or rather, potential attackers) from uploading server-side scripts that could harvest customer data or worse.
So I created an array called forbidden and listed out file extensions I thought were sus, like PHP, JS, RB, PY, CGI, etc. Once the script pops off the extension, it loops through the array to see if the extension matches any of the forbidden file types.
If so, it alerts a message that says, "Whoa, no [forbidden file type] files allowed!"
Of course, anyone who could write scripts that are dangerous could probably easily get around my JS barrier and might not be deterred by a browser alert, but this is mostly for users who may have unknowingly uploaded a forbidden file. Now, we have our own back end scripts are protecting the server, but this paper thin barrier serves more as a UI cue for confused users with no malicious intent.
I don't have much data to present on this one. The form works. The drag and drop feature works. The fallbacks work, too.
Our support team is overjoyed, and I imagine our customers who use the interface will be too.
I feel like I learned a lot of new things in JavaScript through this project, especially around storing data in variables and accessing it from different scopes.
Right now, I'm working on creating a search feature for the Adaptiva Academy, leveraging some of the things I picked up on this project. Actually looking forward to Monday to get back to work on it, too.
Thanks for reading!